In this article, I will share with you more about the core web vitals, what they are, and how you can improve them to get a better ranking and ultimately more website traffic for your website.
Core web vitals has been introduced by Google in May 2020 which are intended to be used as a ranking factor for a website to improve the user experience when they are browsing.
Therefore, Core Web Vitals are increasingly playing a vital role for your B2B SEO Strategy to effectively rank in top search results and drive leads and organic traffic for your website.
So, without further due, let’s get started.
What Are the Core Web Vitals?

So, let’s first start what are the Core Web Vitals.
Core Web Vitals have been introduced by Google somewhen in May of 2020 and these are the essential metrics that Google is looking at to determine the website quality in terms of user experience (UX) and reflect the real-world experience of a critical user-centric outcome.
Of course, Google is planning to use these metrics as a ranking factors in the near future in 2021 according to the plan. And that is why it was introduced earlier so webmasters and website owners have time to adjust their websites accordingly.
Therefore if your website is full of red URLs, then you need to spend some time redesigning those pages to give it a new, fresh, and most importantly fast look, which we will be talking about in the other section.
So let’s look at the 3 Core Web Vitals Musketeers.
3 Core Web Vitals Musketeers

The three core web vitals musketeers are the current aspects that Google is looking at to determine the user experience of each web page.
Of course, with time Google is planning to add more aspects to the core web vitals but these are the three most important at this moment, which is in September 2020 when I am writing this article.
Also, I will be regularly updating this page so you have the latest information about core web vitals.
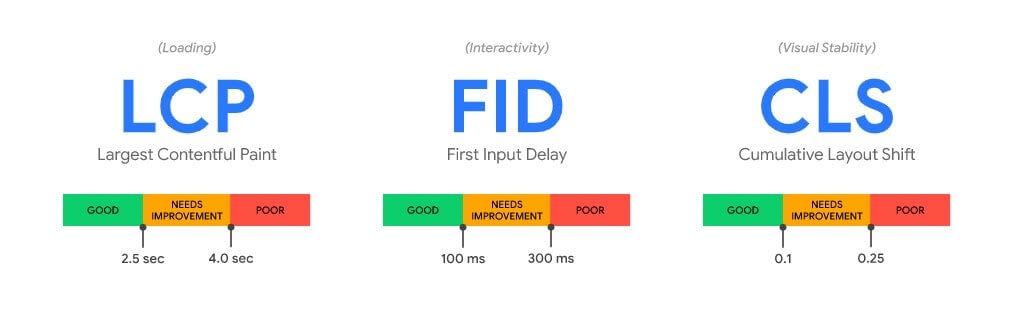
Largest Contentful Paint (LCP): And what it means is basically the time from once you click on a link to seeing most of the website content like text, pictures, videos, etc. on your browser. And the good score for LCP is below 2.5s.
First Input Delay (FID): And what it means is basically the time of interaction of your website when users click on a link, button, menu, video, form, etc. This for blog website is not usually a problem but for more interactive websites like forums and social media, this metric is super important. And the good score for FID is 100ms
Cumulative Layout Shift (CLS): And what it means is how stable is your website design, if you for example scrolling down a page and thinks to start popping up like for example ads, which can cause you to click on something else, or on the ads itself. And Here actually you can see a pretty good example from Google. (example)
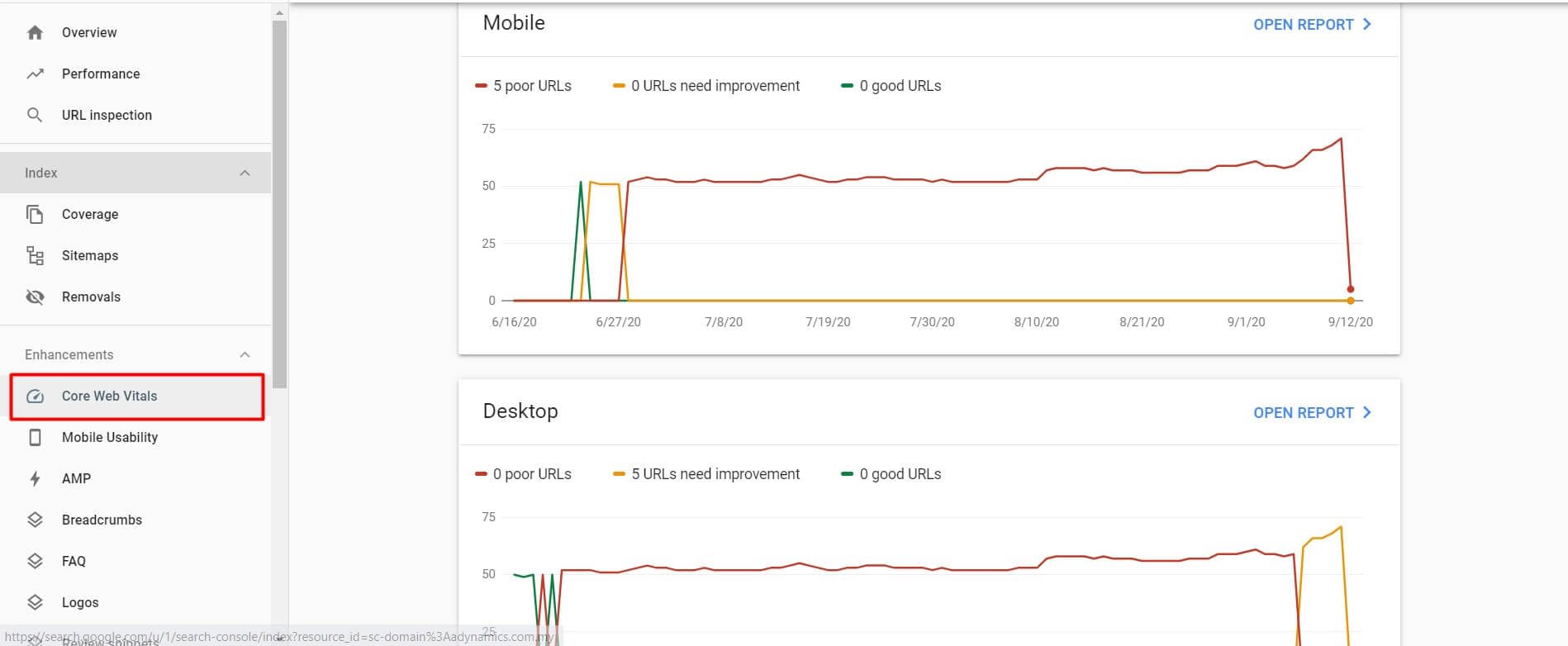
So this is the three main musketeers of the new Google feature the Core Web Vitals. You might not see them if your website is new and did not have enough traffic to collect enough data to see the results like for example in this case.

But don’t worry they will show once you have larger website traffic.
How They Affect Your Website?
Like I already said about Google’s intention is to use these aspects as a ranking factor in 2021, so it obviously will affect the website ranking in some way.
And Google already started slowly moving towards these metrics as when they introduced mobile-first indexing in July 2019 and also page speed as a small ranking factor.
BTW if you want to know more about how Google actually looks at website page speed, check out my video here, where I explain Page Speed and how significant it is, or is not? Just check it out after this video.
So let’s check out a few case studies and how core web vitals affect your website if you meet their threshold.
Because obviously if you start having a lot of slow pages, your ranking will be affected an not just that, but your bounce rate, conversion rate, sessions, and more that will negatively affect your website and sales.
Core Web Vital Case Studies
Rossignol.com increased conversion rate by 94% – The first example is from Rossignol.com where they focused on their load time. Rossignol is a big brand operating in dozens of countries with 40+ stores across them and they launched a new project to improve their user experience.
Their biggest problem was their load time which could be as long 10-15 seconds and that obviously was affecting the brand bounce rate, conversion rate, and sales.
So after 12 months of hard work to redesign their website, they have improved their load time by 1.9 seconds and cut their Speed Index by a factor of 10, contributing to a 94% improvement in conversion rate when compared to the year prior.
Which website with a peak of 2.2 million unique visitors in skiing countries makes a massive difference in sales.
ALDO brought in 572% more revenue from the fast rending single page than from average rending single page – The second example is the ALDO brand where they look at page speed as a fast = cash. And this gave them the need that they have to improve their eCommerce store rendering speed.
So after improving their website, ALDO found that on their single-page app, mobile users who experienced fast rendering times brought 75% more revenue than average, and 327% more revenue than those experiencing slow rending times. on desktop, users with fast-rendering times brought in 212% more revenue than average and 572% more than slow rendering.
And this is crazy and how the page speed can influence eCommerce store sales and it literally shows that fast = cash.
And we could go on and on but I hope you have got the idea, but if you want to check out more case studies, you can learn more about them here on wpostats.com. You will find all kind of statistics and case studies about websites improving their core web vitals improved their ranking, sales, conversion rate, and more, so check it out.
(Web Core Vitals Case Studies)
How to Improve Your Core Web Vitals?
So, when I have explained how core web vitals are actually affecting your website when you trying to meet the threshold, let’s look at how you can improve your core web vitals.
This is a quite tricky question as every website is a bit different therefore I will give you 3-5 tips on how to improve each of those aspects.
Largest Contentful Paint (LCP): So let’s first start with the Largest Contentful Paint (LCP) and what you can do to improve this aspect.
This aspect is mainly focused on loading the visual stuff so that is where we will be looking at the most. So what you can do to optimize LCP is:
- Compress and Optimize your pictures. You can use online tools such as tinyjpg.com, tinypng.com, or my favorite convertio.io. I also like to compress the picture and then convert it into a webp picture format.
- The next is using lazy load for your pictures and videos. WordPress with a new version 5.5 has included this in the software.
- Another great thing is using CDN (content delivery network) and CDN for pictures.
- And lastly using the AMP version if you can, especially for your blog posts.
First Input Delay (FID): The second is the first input delay (FID) and what you can do to improve this aspect.
This aspect is mainly focused on how well is your website interactive, you know the feeling with old 95 Windows XP when you click on icon and nothing happens, so you click twice nothing, so you start clicking thousands of times and still nothing.
So, this aspect is about to avoid this kind of situation and this is what you can do:
- Try to use as less JavaScript and redirecting it for your website as possible.
- Do not over complicated your “head” section with too many codes. Like for example code from Google Analytics, third-party tools, and others. If you can, use Google Tag Manager.
- Next are Plugins and they cause a lot of problems to FID and therefore it is recommended it to use as little plugins as possible on your website.
- And lastly use a speed optimization plugin like for example my favorite WP Rocket.
Cumulative Layout Shift (CLS): and last is cumulative Layout Shift (CLS) and what you can do to improve this aspect.
This aspect is mainly focused on the unexpected movement of a page like I showed you the video from Google.
This usually happens because resources are loaded asynchronously, or DOM elements get dynamically added to the page above existing content.
So this is what you can do to improve CLS:
- Avoid using ads on your website. Using ads like AdSense from Google is known for causing trouble and therefore the biggest sides want to use adverts. I strongly recommend using affiliate marketing you make more if you don’t use ads and only affiliate then ads and affiliate.
- Next, try to use Google fonts rather than fancy fonts on your website, sometimes they can take a lot of time to load which causes the unexpected movement of the page.
- And lastly, invest in proper hosting if you are serious about your website. BTW I have left links in the description for my two favorite web hosting. (Check out HostGator alternatives.)
Alright, that is all about how you can improve your core web vitals, I know these can be quite tricky to improve and I strongly recommend using the professional help of a website developer for example for Fiverr or UpWork. Also using well optimize themes and website builders like for example Elementor.
5 Core Web Vitals FAQ
As I said, Core Web Vitals are new to all of us and we still do not know much about them, but let’s answer the Core Web Vitals FAQ every website owner has about them.
Of course, if you have more questions, you can ask me here and I will do my best to answer your questions and also added in here.
- What tools can I use to measure core web vitals? – Google has provided numerous tools for you to effectively measure the core web vitals, you can check out this picture.

- When exactly core web vitals will take effect in the ranking? – Google was planning by end of this year but then due to COVID-19, they have moved the date to somewhere in the middle of 2021
- Why I cannot see my Core Web Vitals showing data? – As you can see in this picture. Your core web vitals data are collected from your users in real-time and reflect their user experience, so if you do not have enough traffic on your website, then it will show this message. Once you get enough website traffic around 1,000 users per month you will start seeing the data.

- Does Core Web Vitals affect ranking? In the current situation, Google is planning to use these aspects as a ranking factor, but currently, only a small portion is used as a small ranking factor which is page speed.
- What if I do not improve core web vitals after Google releases it? Then you can expect your website ranking will be affected, how much is not currently known but Google will take consequences if your website does not meet their core web vitals criteria.
This is because they want to delight their users with a great user experience and a slow loading website with unexpected appearing stuff or a non-interactive website is a very bad user experience. Therefore, they will prefer websites that can provide a better user experience.
And that was all the 5 frequently asked questions about core web vitals, but if you have more, leave them here and I will do my best to answer them as fast as possible. :)
Conclusion
Core Web Vitals are new to all of us and we do not know much about them so do not worry, your main focus should be always your users and your customers, if you do everything that you can do, to improve your website user experience, you are going in the right direction.
Remember, sometimes less is more and sometimes you should just ask your users what they want, as that is the easiest way to get answers on where you should focus.
Google is not trying to screw up your website and your ranking, but we all must understand that nobody likes a slow loading website.
But as I said before, people always will prefer a slower loading website with valuable content than an empty fast loading website. For now, content is king and user experience are the roads, and well and fast your users can move around.
Tools Recommendation
Hey before we go, I have put some marketing tools together for you to improve your website traffic conversion, speed, and design.
| Themes | Website Analytics | Landing Pages | Freelancing Sites | Website Hosting |
|---|---|---|---|---|
| Elementor | Leadfeeder | Unbounce | Fiverr | Digital Cloud |
| Divi | Supermetrics | Leadpages | UpWork | SiteGround |
| Avada | SE Ranking | |||
| NewsPaper X |
Related Content
- B2B Digital Marketing Guide for Beginners in 2021
- Easy to Learn B2B Content Marketing Guide
- B2B SEO Strategy for 2021: 8 Steps to Effectively Generate Leads and Organic Traffic
- Ultimate SEO Checklist That Actually Works in 2021
- Effective SEO Audit to Generate Organic Traffic and Leads for Your Business in 2021
- Ultimate On-Page SEO Guide for Non-SEOs to Boost Organic Traffic & Ranking
- SEO Strategy: How to Start with SEO [2022]
Also, check out our SEO hub page to find all our SEO resources.
Sources:
- https://wpostats.com/
- https://simplified.dev/performance/impact-of-web-performance
- https://www.ezoic.com/how-to-optimize-core-web-vitals-in-google-search-console/
Disclaimer:
Some pictures are coming from Freepik and some of my links are affiliate links, which means if you purchase something, I might get some small commission as a reward for reference. Of course, I am actively using all these services and products and I only affiliate products or service I have full trust in their quality!
Support the B2BDigitalMarketers
Hey, Eduard here.
As a solo blogger with limited resources, I need your support to keep creating in-depth SEO content like this. Please consider joining my Patreon community to help this site grow.
Your pledge – no matter how small – will enable me to dedicate more time to sharing actionable tips and strategies. With your help, I can take this project to the next level and really make a difference for other SEOs and marketers.
I would sincerely appreciate you joining me on this journey as a founding patron. Together, we can build an amazing resource hub. Hope to see you on the inside – thanks for your trust and support!